前端性能优化是开发过程中至关重要的一环,它不仅能显著提升网站的加载速度,减少资源消耗, 还能改善用户体验。同时,优化性能也有助于增强用户粘性,提高转化率。
本文将探讨性能指标及其优化技巧,并阐述这些因素的重要性。
参考资料
前情提要
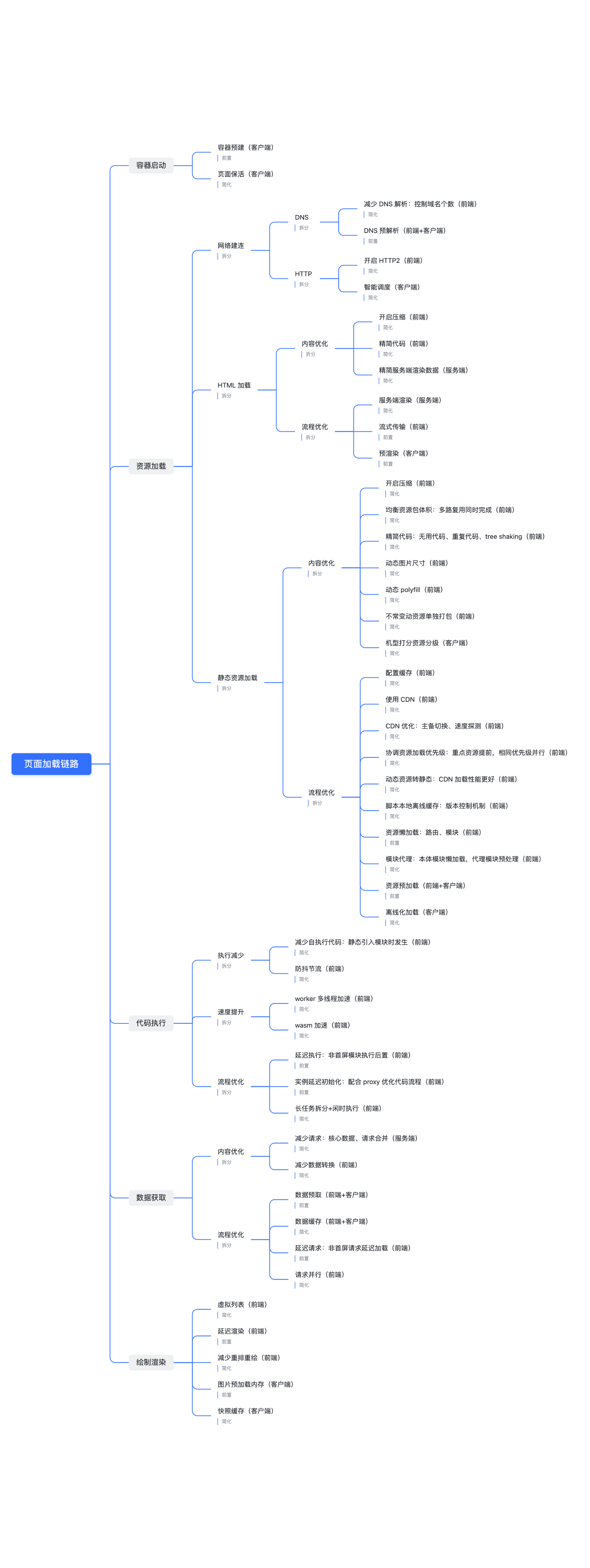
如果是在面试当中被问到,最好还是能从架构层面去回答,细分区域去回答。因为内容环节真的有,这里放一张图参考一下
深度考察你是否深入了解,去亲自解决细致的问题 广度关注的是整个需求流程,可以用 5W2H (opens new window)进行拆解,包括: 优化目标(What):了解优化目标,即前端首屏加载速度 需求价值(Why):关注需求收益,从技术指标(FMP、TTI)和业务指标(跳失率、DAU、LT)进行分析 研发周期(When):从开发前到上线后,各个环节都需要介入 项目协作(Who):确定优化专项的主导方和协作方 优化范围(Where):关注核心业务链路,确定性能卡点 技术方案(How):制定具体的优化策略和行动计划 成本评估(How much):评估优化方案的成本和效益。考虑时间、资源和预期收益,确保优化方案的可行性和可持续性。

性能优化技巧
提示性能指标的一些方法
文本压缩
提高FCP,SI,LCP
前端打包配置webpack等,开启gzip压缩。后端,nginx开启gzip压缩也行。 主要是通过gzip原理等LZ77,huffman编码,压缩源码。gzip比zip更专注于流式压缩
LZ77 滑动窗口。重复部分替换索引。 huffman上过课都知道
优化图片偏移
提高CLS(累积布局偏移)
常见的导致布局偏移原因以及解决方案:
-图片没有指定尺寸,导致加载时内容位置变化;
解决方案:在 <img> 标签中明确指定 width 和 height 属性;
-
动态加载的内容(如广告)没有预留空间;
解决方案:为广告、动态内容等预留固定的占位元素; -
使用字体时,字体加载后替换了默认字体;
解决方案:使用 font-display: swap 避免字体加载时的布局抖动。
延迟加载js脚本
提高FCP,LCP
js有defer和async两种属性,defer是延迟加载,async是异步加载。
- defer:延迟加载,等html解析完,再执行js脚本。
- async:异步加载,加载完js脚本,立即执行。会堵塞渲染线程
减少JS执行时间
- 节流防抖
- useCallback,useMemo
- ...
缩减资源体积
- 图片格式压缩为webp
- ...
预加载LCP图片
- 按需导入
- preload
延迟加载部分资源
- 图片懒加载
- 组件懒加载
- 路由懒加载
写于2024年12月8日 By 芒果🥭

